I was able to get a Kotlin WASM website running pretty easily using Fleet, but I was not able to understand how to make this website a...website. Like one that others could enjoy. So here is a quick set of notes of how I pushed my Kotlin WASM website to production. It will get better over time, and feel free to drop a comment to improve.
Base article:
https://kotlinlang.org/docs/wasm-get-started.html#generate-artifacts
In terminal in the root directory of you Kotlin/WASM app, run
./gradlew wasmJsBrowserDistributionNow you should be able to see distribution files in
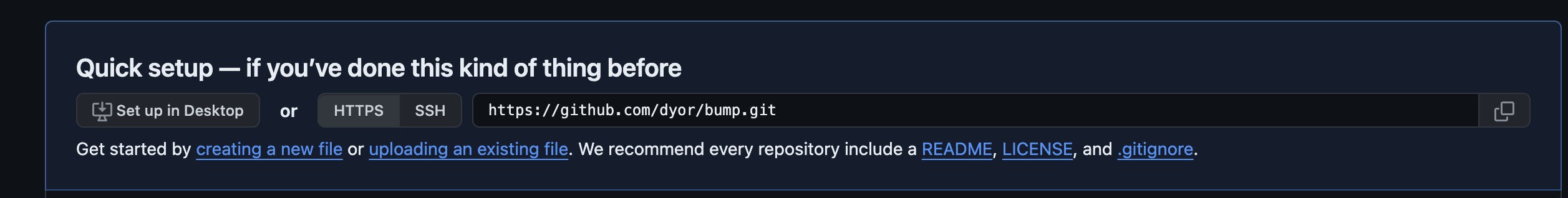
composeApp/build/dist/wasmJs/productionExecutableOn GitHub, create a new repo where you can drop your files
Choose "uploading an existing file"

Not sure whether you drop the productionExecutable folder over, or the contents of that folder over.
TRYING TO DO THIS WITH AN EXISTING REPO:

Click Upload Files
Drag the contents of the productionExecutable file (within dist/wasmJs that just got created in Terminal above) into root
Commit your change
Need to delete readme (so that wasm is served)
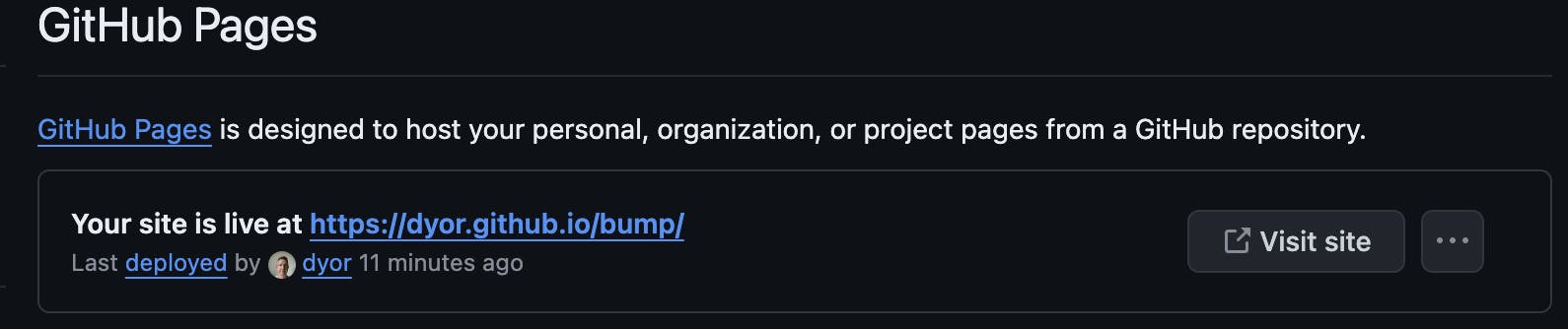
In GitHub - Settings > (Code & Automation Sub-Heading) > Pages, then select main under Branch and click Save

If you are not seeing the text below, you may not have committed your files yet - make sure you are seeing them in the root directory or you will not see "Your site is live at..."

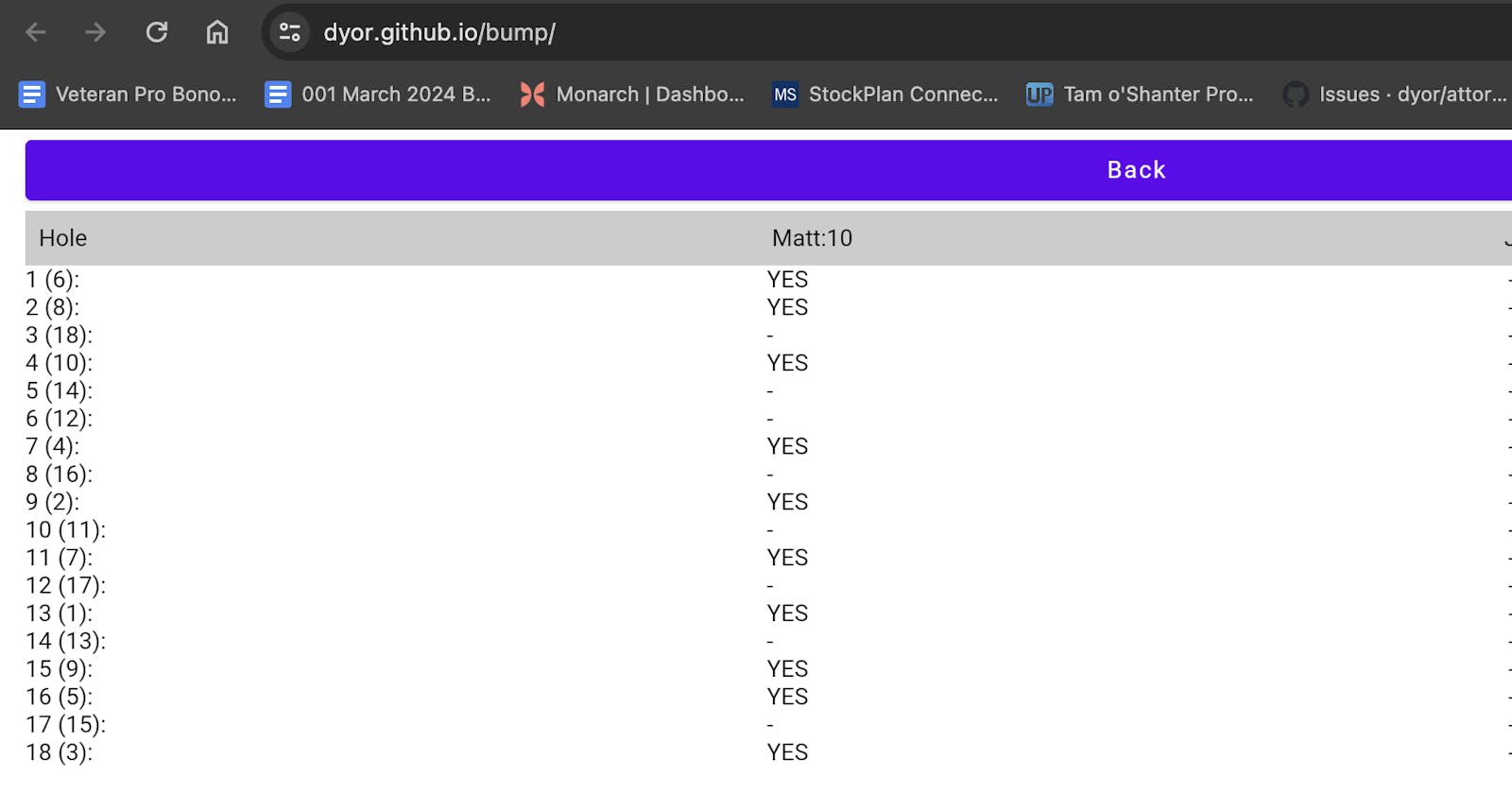
I was unable to resolve dyor.github.io/bump on my phone, but it worked fine on my laptop. I believe this is because iOS does not support WASM. There ideally should be a better experience here - some kind of wrapper in the WASM web page that says "iOS does not support this web page - try it on your laptop" - TODO!